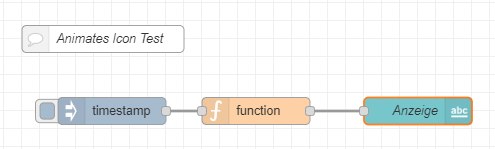
Im Node-Red Dashboard soll ein animiertes Icon angezeigt werden.
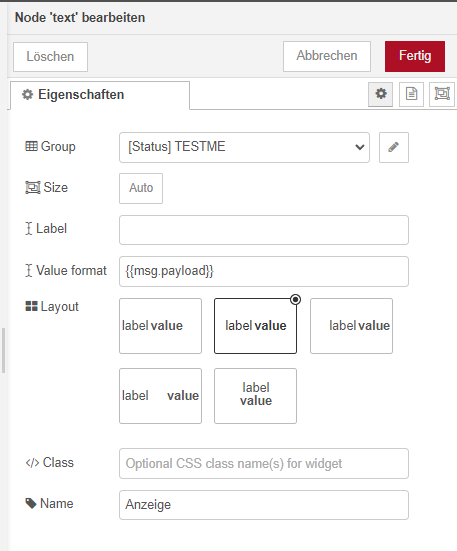
Ich habe das mit einem function Node und einem Text Node zur Anzeige erstellt.

Als Icons wurde Font Awesome 4.7.0 verwendet. (Ist in Node-Red bereits enthalten)
Eine Liste der Icons gibt es hier:
https://fontawesome.com/v4/icons/
Der ‘Inject Node’ ist nur für Testzwecke um eine Eingabe zu simulieren.

Inhalt des function-Node:
msg = {payload: '<font color = "green" <i class="fa fa-refresh fa-spin fa-2x fa-fw" aria-hidden="true"></i>'};
return msg;
Der function-Node sendet die msg.payload an den text-Node.
Das Icon fa-spinner wird durch die Angabe von fa-spin animiert. fa-2x bestimmt die Größe.
Beispiele:
https://fontawesome.com/v4/examples/


Node-Red Dashoard animated Icon
